meta data for this page
This is an old revision of the document!
WCMS and SmartEdit - Key concepts and features
It enables the customer to manage pages and content of multichannel-websites like banners, text, images, product carousels and other components. Marketing campaigns may be integrated in the website by setting the conditions for the visibility of components and pages.
Key CMS Concepts
- CMS Component: A piece of content in a page. It may be directly rendered or used by its container to render a complex view like a JavaScript slider.
- Slot: Area in the page to render a group of components
- Restrictions: Conditions which hide or show a CMS component
- Page Template: Defines the number and name of slots of a page. It may contain slots with pre-filled components. These components are shared between all the pages which use this template.
- While it defines the slots, it doesn't define a layout or design. However they can be used to switch between different page layouts.
- In other words, there isn't any JSP associated to the page template. Each page has a JSP and all the JSPs of the pages belonging to a template could have the same layout.
- The final positioning of the slots on the page is done in the JSP of the page.
- By default there are two content catalogue versions: online and staged
- Content Catalogue: Contains pages, page templates, content slots, restrictions and components. They are assigned to one or many CMS Sites.
- Synchronization: Updating one or more target catalogue version with the content a source catalogue version
- Navigation Node: It is a page, url or media which could be directly accessed by the visitors of your website.
- Component Type Group: Set of components types allowed in a content slot
Key CMS Features
- Supports different types of content
- dynamic: depends on the context
- static content: The same for every customer
- structured: e.g. product data
- unstructured: e.g. buying guides
- Deep linking of products, pages, categories, etc. using custom URLs.
- Based on the following extensions:
- cms2
- cms2lib: Reusable components. Out-of-the box comes with the banner, product detail, product list and rotating image components.
- cmsbackoffice: Backoffice configuration of the hybris types
- cmsfacades:
Complete
- cmsoccaddon
Complete
- cmswebservices
Complete
- previewwebservices
Complete
CMS Restrictions
- They control the visibility from components and pages.
- Hybris comes out-of-box with the following restrictions: Product, Time, User, Catalogue, Category and Usergroup.
- To add a restriction to a component, you have to go to the visibility context section of the editor area and add a new instance of any of the above restrictions.
- The accelerator includes an additional restriction, the storefront experience restriction, which enables to set the visibility for mobile devices or desktop computers.
- The BTG extension defines a Customer Segment Restriction
- Each pageType have a list of restrictions types which are applicable to it.
Evaluation of Restrictions
The restriction are evaluated during the rendering of the CMS tags by the method DefaultCMSPageSlotComponentService.getCMSComponentsForContentSlot(..) and flattenComponentContainerHierarchy(..) which only return visible components.
Data Model
- All the CMS Types extend from CMSItem or CMSRelation. Both superclasses are content catalog aware.
- A page, component, slot or template can be used in many CMS Sites. They would be assigned to the same content catalog and this catalog is shared among many CMS Sites.
Key features of smartEdit
- Pages and Storefront
- In-place WYSIWYG editing of pages and components
- Versioning of pages
- Synchronization of pages and management of the edit status of pages

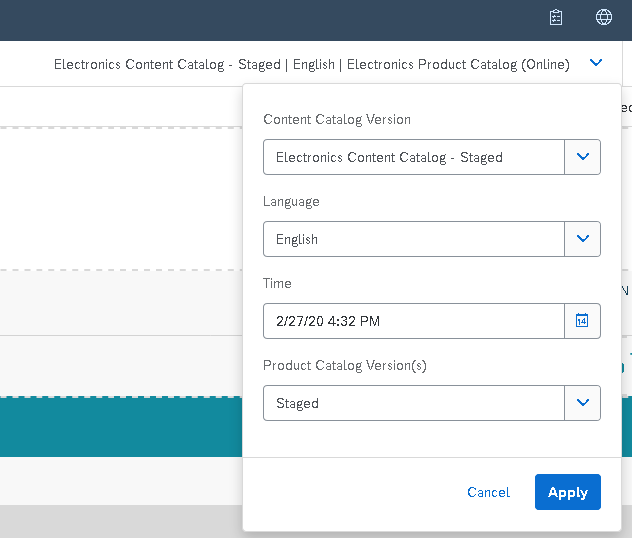
- A preview context with a content catalogue version, a language, an arbitrary time and product catalogue may be used to preview the site and test restrictions
Check the above information
- This information is passed in the url to the frontend. The CMSSiteFilter gets the id of the previewTicket and loads the data.
- The cms:body and cms:element JSP tags contain javascript code to enable the live edit.
- Navigation: Manage navigation nodes


Further Reading
Pitfalls
- Page templates must be created in the backoffice cockpit or using Impex
- To change the usage of the attributes name and uid is a difficult and long task because of the way the wizards use them.
CMS Cockpit((deprecated on SAP hybris 6.7))
- The popup editor can't open another popup. This means that you if you have a complex tree of components, the editors in the WCMS cockpit support four levels of components (slot, component container in the component editor, child component in the component editor, another component in popup editor).

–Based on SAP Hybris 1905


Discussion